-

移动开发
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 安安
2018-03-23
来源 :网络
阅读 1565
评论 0
安安
2018-03-23
来源 :网络
阅读 1565
评论 0
摘要:本篇微信应用开发教程将为大家讲解基于H5的微信支付开发详解,看完这篇文章会让你对微信开发编程的知识点有更加清晰的理解和运用。
本篇微信应用开发教程将为大家讲解基于H5的微信支付开发详解,看完这篇文章会让你对微信开发编程的知识点有更加清晰的理解和运用。
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能。当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可供参考,有的朋友直接看文档就可以自己实现此支付接口的开发了。
一、前言
为何我还写一篇微信支付接口的博文呢?第一,我们必须知道,所谓的工作经验很多都是靠总结出来的,你只有总结了更多知识,积累了更多经验,你才能在该行业中脱颖而出,我个人觉得如今的招聘,很多都需要工作经验(1年、3年、5年....),其实,工作时间的长久不能衡量一个人技术水平的高低,有的人一年的工作经验能拿3年工作经验的程序猿的工资,有的3年工作经验的却有可能比别人只有一年工作经验的还低,所以说,总结才能让自己的知识体系,经验深度更牛逼更稳固(虽然写一篇博文挺花费时间的);第二,写博文分享给大家还是挺有成就感的,首先是能让新手从我分享的博文中能学到东西,并且能快速将博文所讲解的技术运用到实际中来,所以我写的博文基本上能让新人快速读懂并且容易理解,另外,技术大神的话,看到博文有讲解的不对之处,还可以指出,并且可以交流,何乐而不为呢,我们需要的就是分享和交流。
扯远了,直接进入该主题的详解。
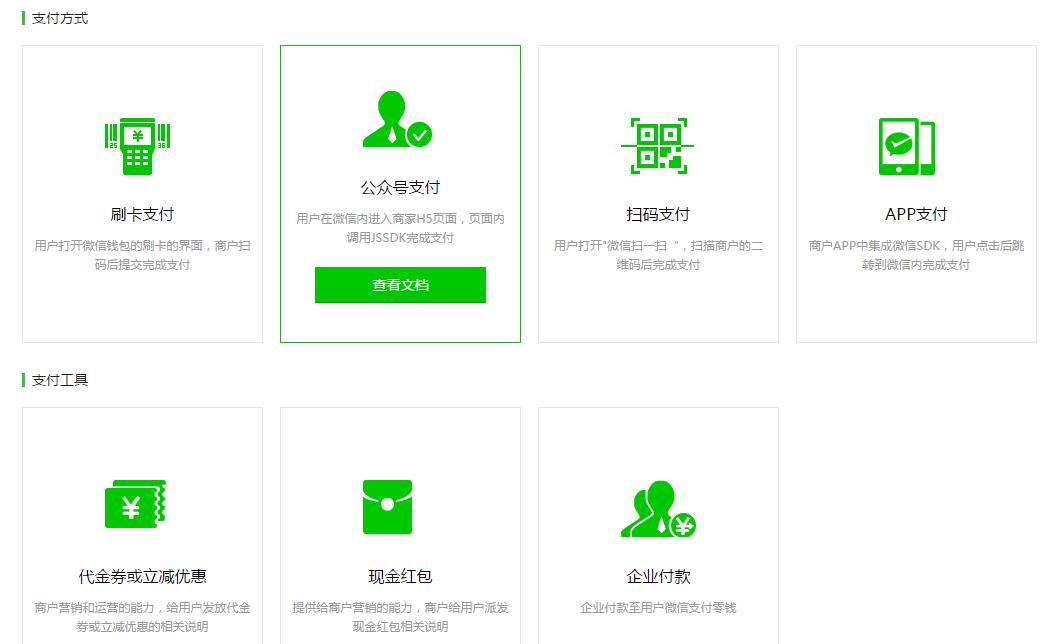
现在的微信支付方式有N种,看下图,有刷卡支付、公众号支付、扫码支付和APP支付,另外还有支付工具的开发,本博文选择的是公众号支付借口而开发进行讲解,其他几种支付接口开发基本上思路都是一样的,只要你能看懂我这博文所讲解的基本思路,你基本上也能独自开发其他几个支付接口。

二、思路详解
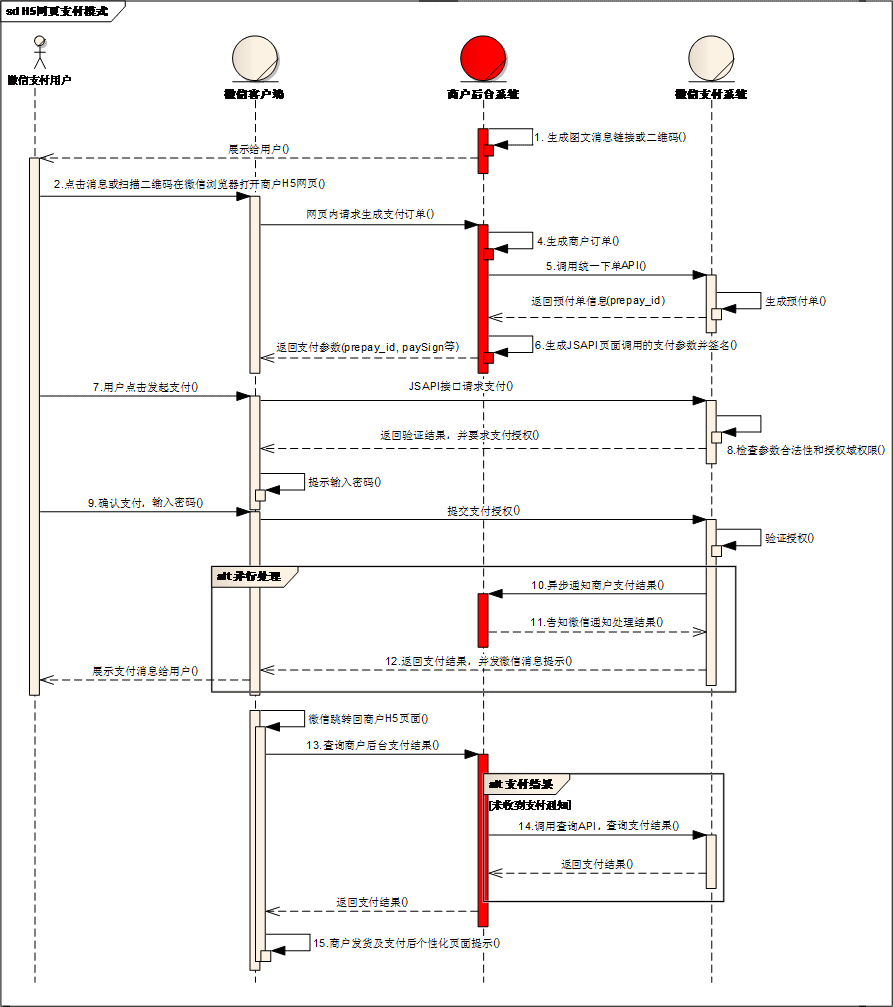
我们可以拿微信支付接口文档里的业务流程时序图看看,如下图,基本思路是这样子:首先在后台生成一个链接,展示给用户让用户点击(例如页面上有微信支付的按钮),用户点击按钮后,网站后台会根据订单的相关信息生成一个支付订单,此时会调用统一下单接口,对微信支付系统发起请求,而微信支付系统受到请求后,会根据请求过来的数据,生成一个 预支付交易会话标识(prepay_id,就是通过这个来识别该订单的),我们的网站收到微信支付系统的响应后,会得到prepay_id,然后通过自己构造微信支付所需要的参数,接着将支付所需参数返回给客户端,用户此时可能会有一个订单信息页,会有一个按钮,点击支付,此时会调用JSAPI接口对微信支付系统发起 请求支付,微信支付系统检查了请求的相关合法性之后,就会提示输入密码,用户此时输入密码确认,微信支付系统会对其进行验证,通过的话会返回支付结果,然后微信跳转会H5页面,这其中有一步是异步通知网站支付结果,我们网站需要对此进行处理(比如说异步支付结果通过后,需要更新数据表或者订单信息,例如标志用户已支付该订单了,同时也需要更新订单日志,防止用户重复提交订单)。

三、代码讲解
本次开发环境用的是php5.6 + MySQL + Redis + Linux + Apache,所选用的框架的CI框架(这些环境不一定需要和我的一致,框架也可以自己选择,反正自己稍微修改下代码就能移植过去了)。
微信支付接口的开发代码我已经提前写好了,在这里我对其进行分析讲解,方便大家能轻松理解,当然,假如你有一定的基础,直接看代码就能理清所有流程了,并且我的代码基本上都写上了注释(对于新手来说,这一点比微信文档所提供的代码好一点)。
1、构造一个链接展示给用户
这里我们提前需要知道一个点,那就是请求统一下单接口需要微信用户的openid(详情可看这https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1),而获取openid需要先获取code(详情可看这微信登录接口),所以我们需要构造一个获取code的URL:
Wxpay.php文件:
<?phpdefined('BASEPATH') OR exit('No direct script access allowed');
class Wxpay extends MY_Controller {
public function __construct() {
parent::__construct();
$this->load->model('wxpay_model');
//$this->load->model('wxpay');
}
public function index() {
//微信支付
$this->smarty['wxPayUrl'] = $this->wxpay_model->retWxPayUrl();
$this->displayView('wxpay/index.tpl');
}
}
在这先看看model里所写的几个类:model里有几个类:微信支付类、统一下单接口类、响应型接口基类、请求型接口基类、所有接口基类、配置类。为何要分那么多类而不在一个类里实现所有的方法的,因为,这样看起来代码逻辑清晰,哪个类该干嘛就干嘛。
这里我直接附上model的代码了,里面基本上每一个类每一个方法甚至每一行代码都会有解释的了,这里我就不对其展开一句句分析了:
Wxpay_model.php
获取到code的URL后,将其分配到页面去,让用户去点击,用户进行点击后,就会从微信服务器获取到code,然后回调到redirect_uri所指的地址去。
2、获取到code后,会回调到redirect_uri所指向的地址去,这里是到了/Wxpay/confirm/,看看这个confirm方法是打算干嘛的:
/**
* 手机端微信支付,此处是授权获取到code时的回调地址
* @param [type] $orderId 订单编号id
* @return [type] [description]
*/
public function confirm($orderId) {
//先确认用户是否登录
$this->ensureLogin();
//通过订单编号获取订单数据
$order = $this->wxpay_model->get($orderId);
//验证订单是否是当前用户
$this->_verifyUser($order);
//取得支付所需要的订单数据
$orderData = $this->returnOrderData[$orderId];
//取得jsApi所需要的数据
$wxJsApiData = $this->wxpay_model->wxPayJsApi($orderData);
//将数据分配到模板去,在js里使用
$this->smartyData['wxJsApiData'] = json_encode($wxJsApiData, JSON_UNESCAPED_UNICODE);
$this->smartyData['order'] = $orderData;
$this->displayView('wxpay/confirm.tpl');
}
这一步开始去取JSAPI支付接口所需要的数据了,这一步算是最主要的一步,这里还会调用统一下单接口获取到prepay_id,我们跳到
$this->wxpay_model->wxPayJsApi($orderData) 看看:
/**
* 微信jsapi点击支付
* @param [type] $data [description]
* @return [type] [description]
*/
public function wxPayJsApi($data) {
$jsApi = new JsApi_handle();
//统一下单接口所需数据
$payData = $this->returnData($data);
//获取code码,用以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
//通过code获取openid
$openid = $jsApi->getOpenId();
$unifiedOrderResult = null;
if ($openid != null) {
//取得统一下单接口返回的数据
$unifiedOrderResult = $this->getResult($payData, 'JSAPI', $openid);
//获取订单接口状态
$returnMessage = $this->returnMessage($unifiedOrder, 'prepay_id');
if ($returnMessage['resultCode']) {
$jsApi->setPrepayId($retuenMessage['resultField']);
//取得wxjsapi接口所需要的数据
$returnMessage['resultData'] = $jsApi->getParams();
}
return $returnMessage;
}
}
这里首先是取得下单接口所需要的数据;
接着获取到code码,通过code码获取到openid;
然后调用统一下单接口,取得下单接口的响应数据,即prepay_id;
最后取得微信支付JSAPI所需要的数据。
这就是上面这个方法所要做的事情,取到数据后,会将数据分配到模板里,然后根据官方文档所给的参考格式将其放在js里,如下面的代码:
<!doctype html> <html> <head lang="zh-CN"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!-- Make sure that we can test against real IE8 --><meta http-equiv="X-UA-Compatible" content="IE=8" /><title></title></head><body>
<a href="javascript:callpay();" id="btnOrder">点击支付</a></body> <script type="text/javascript">
//将数据付给js变量
var wxJsApiData = {$wxJsApiData};
function onBridgeReady()
{
//格式参考官方文档 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6 WeixinJSBridge.invoke(
'getBrandWCPayRequest',
$.parseJSON(wxJsApiData.resultData),
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
window.location.href="/wxpay/paysuccess/"+{$order.sn};
}
}
);
}
function callpay()
{
if(!wxJsApiData.resultCode){
alert(wxJsApiData.resultType+","+wxJsApiData.resultMsg+"!");
return false;
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}</script></html>
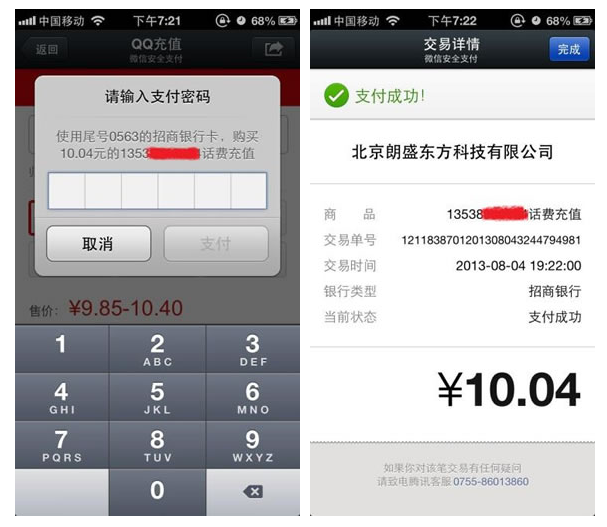
3、此时用户只需要点击支付,就可以开始进入支付界面了,接着就是输入密码,确认,最后会提示支付成功,紧接着网站会提供一个支付成功跳转页面。类似微信文档里所提供的图片这样,这里我就直接截取文档里的案例图了:

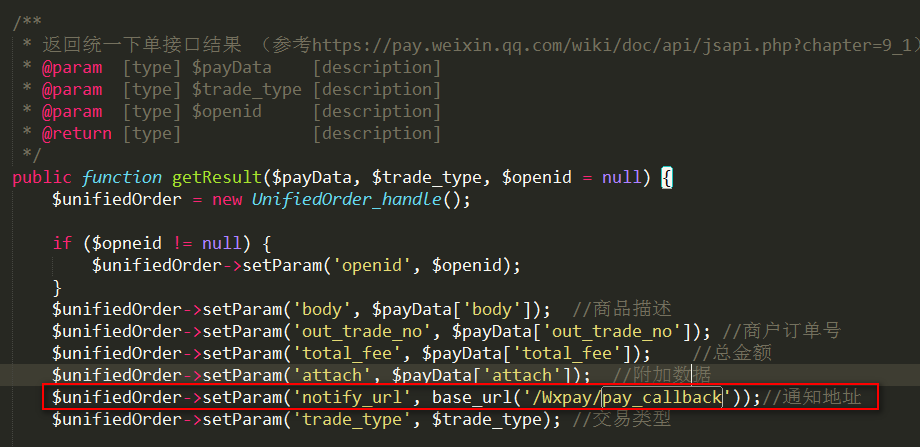
4、这里还有一步,就是微信支付系统会异步通知网站后台用户的支付结果。在获取统一下单数据时,我们指定了一个通知地址,在model里可以找到

支付成功后,微信支付系统会将支付结果异步发送到此地址上/Wxpay/pay_callback/ ,我们来看一下这个方法
/**
* 支付回调接口
* @return [type] [description]
*/
public function pay_callback() {
$postData = '';
if (file_get_contents("php://input")) {
$postData = file_get_contents("php://input");
} else {
return;
}
$payInfo = array();
$notify = $this->wxpay_model->wxPayNotify($postData);
if ($notify->checkSign == TRUE) {
if ($notify->data['return_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '通信出错';
} elseif ($notify->data['result_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '业务出错';
} else {
$payInfo['status'] = TRUE;
$payInfo['msg'] = '支付成功';
$payInfo['sn']=substr($notify->data['out_trade_no'],8);
$payInfo['order_no'] = $notify->data['out_trade_no'];
$payInfo['platform_no']=$notify->data['transaction_id'];
$payInfo['attach']=$notify->data['attach'];
$payInfo['fee']=$notify->data['cash_fee'];
$payInfo['currency']=$notify->data['fee_type'];
$payInfo['user_sign']=$notify->data['openid'];
}
}
$returnXml = $notify->returnXml();
echo $returnXml;
$this->load->library('RedisCache');
if($payInfo['status']){
//这里要记录到日志处理(略)
$this->model->order->onPaySuccess($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo);
$this->redis->RedisCache->set('order:payNo:'.$payInfo['order_no'],'OK',5000);
}else{
//这里要记录到日志处理(略)
$this->model->order->onPayFailure($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo, '订单支付失败 ['.$payInfo['msg'].']');
}
}
这方法就是对支付是否成功,对网站的支付相关逻辑进行后续处理,例如假如支付失败,就需要记录日志里说明此次交易失败,或者是做某一些逻辑处理,而支付成功又该如何做处理,等等。
这里我们就分析下这个方法 $this->wxpay_model->wxPayNotify($postData); 对异步返回的数据进行安全性校验,例如验证签名,看看model里的这个方法:
/**
* 微信回调接口返回 验证签名并回应微信
* @param [type] $xml [description]
* @return [type] [description]
*/
public function wxPayNotify($xml) {
$notify = new Wxpay_server();
$notify->saveData($xml);
//验证签名,并回复微信
//对后台通知交互时,如果微信收到商户的应答不是成功或者超时,微信认为通知失败
//微信会通过一定的策略(如30分钟共8次),定期重新发起通知
if ($notify->checkSign() == false) {
$notify->setReturnParameter("return_code","FAIL");//返回状态码
$notify->setReturnParameter("return_msg","签名失败");//返回信息
} else {
$notify->checkSign=TRUE;
$notify->setReturnParameter("return_code","SUCCESS");//设置返回码 }
return $notify;
}
如果验证通过,则就开始进行交易成功或者失败时所要做的逻辑处理了,这逻辑处理的代码我就不写了,因为每一个网站的处理方式都不一样,我这里是这样处理的,我把思路写下,方便不懂的朋友可以按着我的思路去完善后续的处理:首先是查看数据库里的订单日志表,看这笔交易之前是否已经交易过了,交易过就不用再更新数据表了,如果没交易过,就会将之前存在redis的订单数据给取出来,再将这些数据插入到订单日志表里,差不多就这样处理。
好了,基于H5的微信支付接口开发详解就讲到这里,如果你认真理清博文里所讲解的思路,自己基本上也可以尝试开发此接口了,同时只要会了这个,你也基本上可以开发二维码支付,刷卡支付等等的支付接口。
这里我附上此次开发中的完整代码供大家阅读:
控制器:Wxpay.php
模型:Wxpay_model.php
视图:index.tpl
视图:confirm.tpl
里面所用到的一些自定义函数可以在我上一篇博文里找找,那里已经提供了代码参考了。
现在我们的线上项目是微信支付,支付宝支付,网银支付信用卡支付的功能都有,并且PC和WAP端都分别对应有。所以整一个支付系统模块还算比较完整,后期有时间我会总结和分享下其他的支付接口开发的博文,希望有兴趣的博友可以关注下哦!!
本次分享和总结就到此。
以上,关于微信开发的全部内容讲解完毕啦,欢迎大家继续关注!更多关于微信开发的干货请关注职坐标微信开发频道!
 喜欢 | 1
喜欢 | 1
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号