-

移动开发
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-07-18
来源 :网络
阅读 1465
评论 0
白羽
2018-07-18
来源 :网络
阅读 1465
评论 0
摘要:本文将带你了解微信小程序开发之修改自定义input,希望本文对大家学微信有所帮助。
在微信小程序中是不能修改input样式的 甚至修改大小也不能,那么怎么做一个自定义样式的input呢
说一下我做的input的原理 有两张图片 一张是未选中的(input.png)一张是已经选中的 (input_n.png) 更具点击事件bindtap 事件来更换图片的路径实现
首先请求后台接口获取数据
wx.request({
url: imgsrc + '/wechar/product/getproduct',
data: '',
header: {},
method: 'GET',
dataType: 'json',
responseType: 'text',
success: function (res) {
console.log(res);
that.setData({
product: res.data,
});
},
})
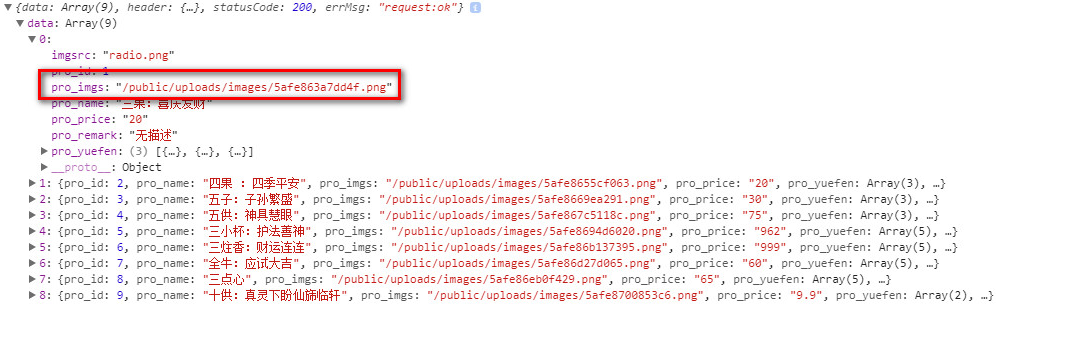
获得数据格式

把这些数据存入data里面
在wxml中写循环给图片写入事件cli1 把数组下标存入data-id 用于区分点击了哪个按钮
<view class="boxaa" wx:for="{{product}}" >
<view class='gongpin'>
<image src='{{imgsrc+item.pro_imgs}}'></image>
<view class='descript'>{{item.pro_name}}</view>
<view class='price'>{{item.pro_price}}</view>
</view>
<image class='radiocheck' data-proid="{{item.pro_id}}" bindtap='cli1' src='../../imgs/{{item.imgsrc}}'data-name="{{item.pro_name}}" data-id="{{index}}" ></image>
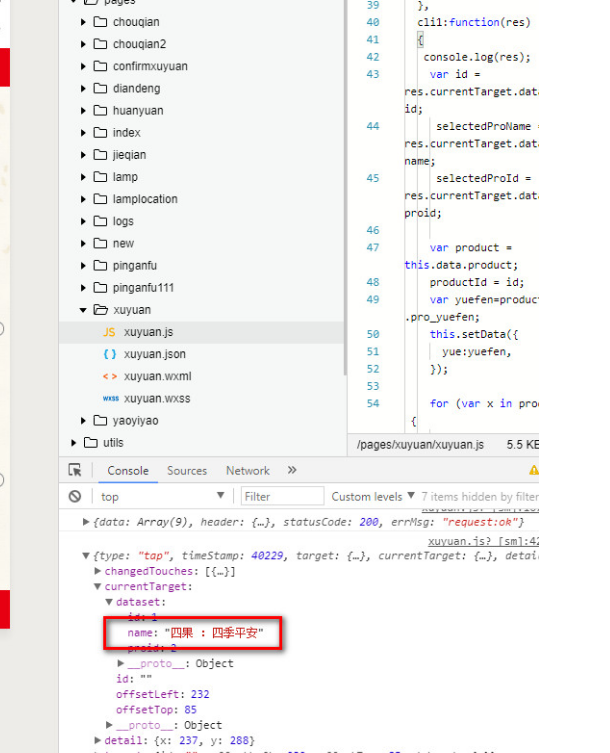
js代码
cli1:function(res)
{
//获取数组的下标 用来确认点击的是那个按钮
var id = res.currentTarget.dataset.id;
//把选中的商品名字存起来
selectedProName = res.currentTarget.dataset.name;
//把选中的商品id存起来
selectedProId = res.currentTarget.dataset.proid;
//因为是单选按钮首先循环所有的商品把input改为未选中的状态
for (var x in product) {
product[x].imgsrc = "radio.png";
}
//根据获取过来的数组下标判断input是否是选中状态 如果是切换为未选中状态 如果不是改为选中状态
if (product[id].imgsrc == "radio.png") {
product[id].imgsrc = "radio_n.png";
} else {
product[id].imgsrc = "radio.png";
}
把整个数组存入data中
this.setData({
product: product,
});
}

本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标移动开发之微信频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号